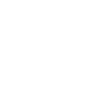
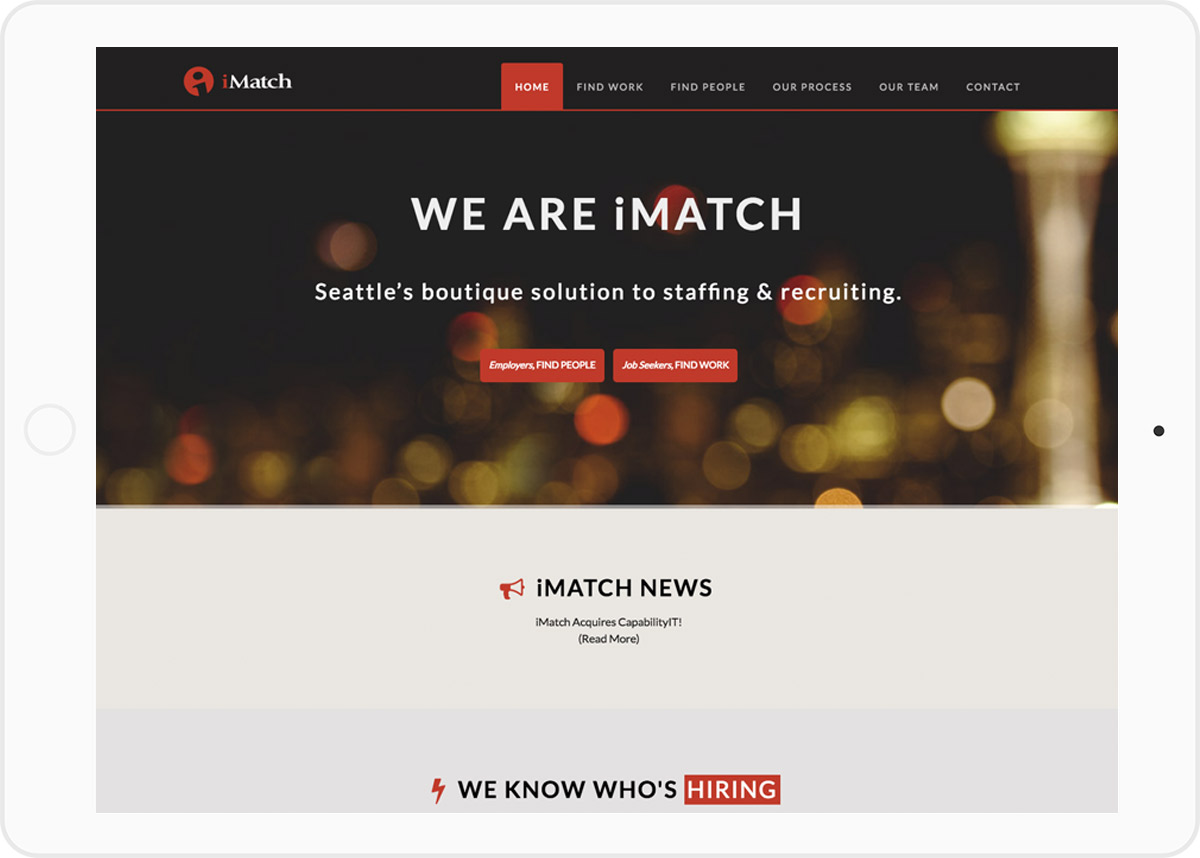
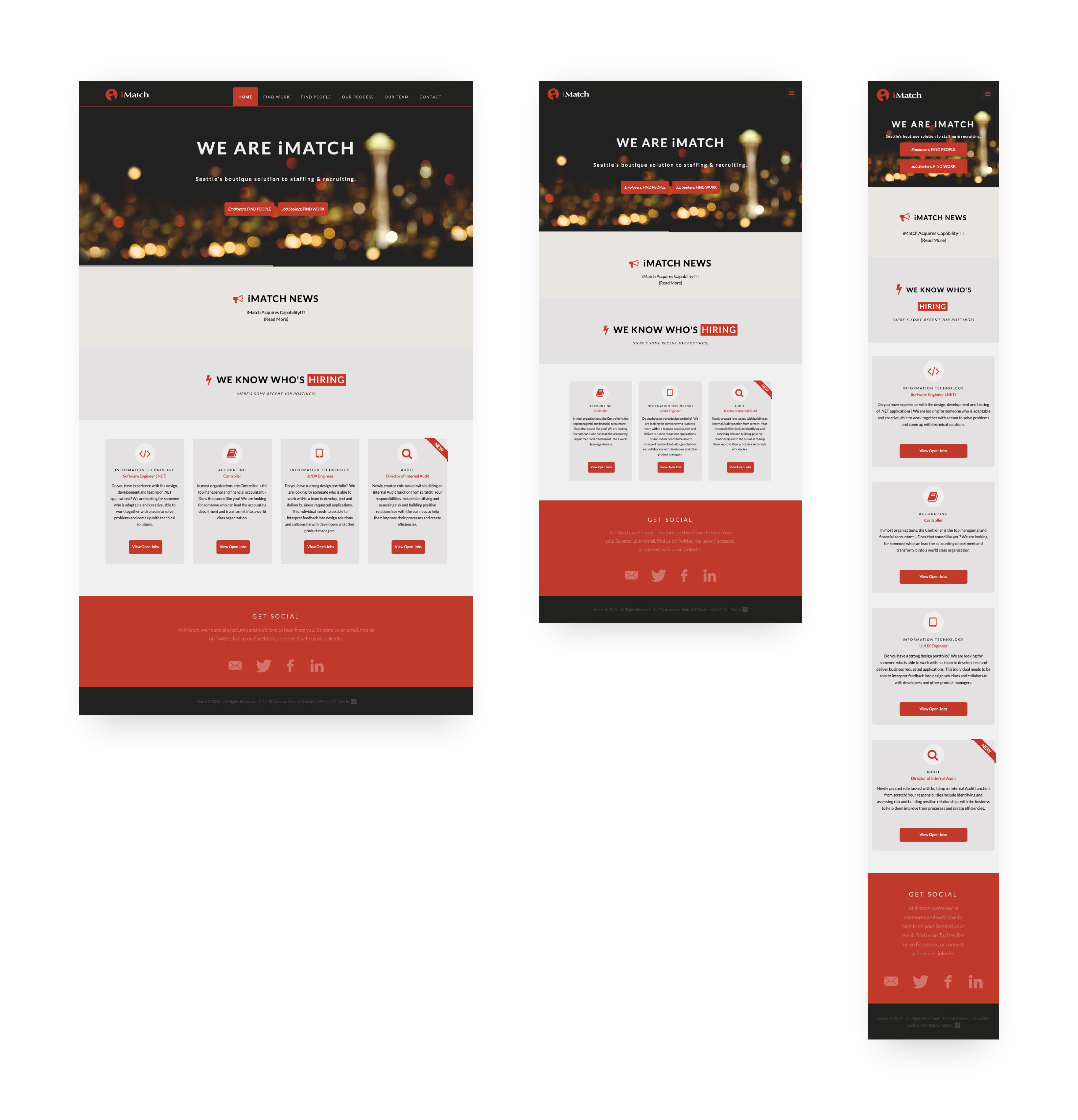
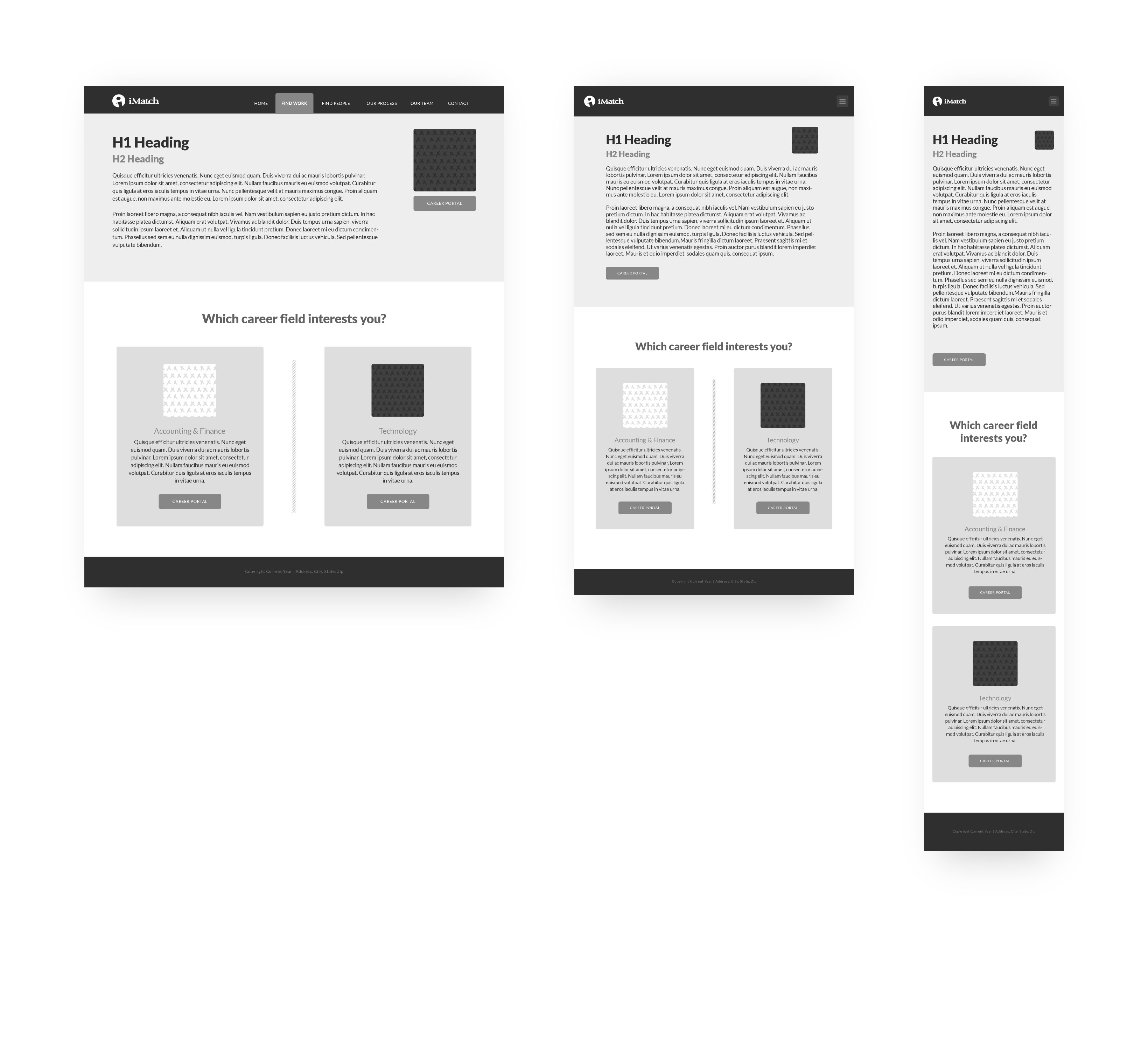
In talking to the stakeholders at iMatch including members of their sales and marketing team and users of their service I was able to gain insights as to how competitive this industry is. On the business side, one central need was a “marketing” splash page that drew attention and could be a good landing page for people to experience the brand, potentially for the first time. This is an area of the site that potential job-seekers and even some job posters would land through search advertisements or posts from social site sites like LinkedIn. It serves a separate function that the homepage, as it’s aimed to connect users to iMatch to start a conversation. As a UX designer, the goal was to remove all of the extra sales messaging and discussions of rates and procedures and focus solely on what a user would be trying to accomplish on this page.
On the user side, I put myself in their position. If you were scrolling through LinkedIn and saw some interesting career-related content and thought it was worthy enough of the click to give iMatch a shot at connecting you to some job openings, the last thing you want is to then have to endlessly scroll or sift through a bunch of navigation and sales jargon. We simplified the call to action for job-seekers to just one, collecting the email address so iMatch can show what they do best, and that is personalized recruiting services.
For job posters, they have the option of entering their email, or they can be directed to a page on imatch.com where they can submit openings for review or contact their representative if a relationship already exists.